모음랩 | [애프터이펙트 강좌] 23 매트 개요
본문
※ 영상을 선명하게 보기 안내
- 유튜브 영상에서 오른쪽하단에 톱니바퀴를 클릭합니다.
- 팝업목록에서 "품질" 선택하세요.
- 원하는 해상도를 선택해주세요.
※ 모바일에서 Wifi가 아니라면 데이타가 소진될 수 있으니 주의바랍니다.
모음랩님의 Adobe After Effect강의 청각장애인을 위한 자막

이번 장에서는 매트 이 개요에 대해 공부해 보도록 하겠습니다
에펙 을 공부하는 데 있어서 2 의 순간이 몇 번 있다고 말씀드렸는데첫 번째가 마스크 였구요 마스크를 이해하는 여러분은 입이 첫 번째 위기를
극복 하신게 되겠고요
그 두번째 위가 매트입니다
그래서 이번 매트 2개 요리를 통해서 매트에 개념에 대해 확실히 이해를
하시기 바라겠습니다
우리가 앞에서 배웠던 마스크는
어떤 매개체 레이어가 있었죠 그 매개체 레이어 중에
보여주고 싶은 부분을 그 위에 직접 그리는 것이었습니다
예를 들어 솔리드 레이어 위에 펜툴을 이용해서 마스크를 그리는 식으로
진행을 했었습니다 그런데 매트는
보여주고 싶은 소스 레이어와
결도 이 레이어에서 동작을 합니다
즉 보여주고 싶은 그 레이어의
직접 뭔가 그리는게 아니라 별도의 레이어에서 동작을 하면서 언제나 두개의
레이어가 쌍으로 동작을 하게 됩니다
그리고 또한 매트는 항상 그 보여진 레이어 의 상위 레이어의 위치를 해야
됩니다
다시 한 번 말씀드리면 매트는 기본적으로 내가 보여준 레이어와 그것을
덮어 주는 매트가 쌍으로 존재를 한다. 라는 것이고
언제나 보여준 레이어가 아래 레이어의 위치를 하고
매트는 그 보여줄 에 이어 의 바로 위에 미츠 를 해야 한다.
그리고 매트의 설정은
하위 레이어의 있는 보여준 레이어에서 한다.
즉 보여준 레이어에서
바로 상위에 있는 매트 레이어의 대해서 깔판 매트 또는 로마 매트를 걸어
준다는 것입니다
이 기본 개념이 되겠고
매트에 종료 에는 총 4가지가 있습니다
기본적으로는 제 크게 두가지 거든요 알파 매트 로마 매트 라는게 있고
각각의 대해서 반전을 1
인버티드 을 모두 들이 있는데 일단 알파 매트 같은 경우에는
투명도를 이용하는 것이구요
로마 매트 같은 경우에는
색상 깝 그 중에서도 크 색상의 밝기 즉 명도를 이용한다.고 이해하시면
됩니다
우선 알파 매트는 알파 값을 포함하는
어떤 이미지 든 마스크 그는 그런 알파 값을 포함하는 객체를 매트 소스
로 이용한다.
그리고 그 매트 소수 중의 알파 값이 있는 부분
알파카 수 있다는 얘기는 어떤 얘기냐 하면
png 와 jpg 파일을 불러와서 설명을 해보겠습니다
똑같은 파일명을 가진 두개의 파일을 불러 왔는데 확장자가 png 와
jpg 로 구성이 되어 있습니다
두개를 컴 프로 가져오고 요 약
기본적으로 jpg 파일 같은 경우에는
알파 채널을 가지지 않습니다 그게 어떤 얘기하면
보통 이미지는 rgb 컬러로 구성이 됩니다
열라 등 우린 블루 3개의 컬러로 구성이 되는데
하나의 색상이 각각 탈 배트로 구성이 되기 때문에
2bit 가 되구요 여기 추가로 8비트의 알파 채널 을 하나
추가함으로써 총 32 리트 의 이미지가 되는 것인데
알파 채널이 라 하면 어떤 투명도 에 대한 정보를 가지고 있는 그런
채널이 되겠습니다
그런데 jpg 파일 같은경우에는
이쪽 인포 영역을 한번 봐보세요
그럼 제가 이렇게 옮겨 다녀도 rgb 값은 변하지만
a 즉 발파 값이 언제난 255 로 일정한 것을 알 수 있습니다
그 이유는 jpg 파일은 그 속성상 알파 채널을 가지고 있지 않기 때문에
그렇습니다
반면에 png 파일 같은 경우에는
보시면 png 파일은 이렇게 원래는 사각형 기본적으로는 가지고 있는데 이
가운데 에서는 알파 값이 변하지 않거든요 알파 채널이 근데 알파 채널 거
없이 밖으로 나가게 되면 갑자기 경우도 떨어집니다
즉 알파 채널 값이 255 인
영역과 알파 채널이
0인 영역을 같이 가질 수 있는 즉 알바 채널을 가지고 있기 때문에
가능한 것이거든요
그것이 png 파일의 기본 속성입니다
그 속성은 이쪽에 와서 채널을 봐도 알 수가 있거든요
우리가 그 초반에 rgb 채널로 언제나 놓고 쓰면 된다고 말씀을
드렸었는데 알파 라는 채널로 한번 들어가 보겠습니다
그러면 나이 png 파일이 이렇게 변하는 것을 볼 수가 있는데 이 신생
영역은 rgb 영역 그리 검은색 영역은 알파 영역 이라고 생각을 하면
됩니다
즉 검은 세 영역 알파 영역을 png 파일은 가지고 있는데
dpg 파일을 볼까요
jpg 파일은 모두 흰색 00 입니다 즉 rgb 00 망가지고 알파
영역은 가지고 있지 않다 라고 이해를 할 수 있는 것입니다
그러므로 다시 돌아가서
rgb 영역에서 우리가 볼 때
알파 매트는 알파 채널을 가지고 있는 경우에만 활용할 수가 있습니다
즉 jpg 파일은 알파 채널을 가지고 있지 않기 때문에
발파 메트로 서 활용의 가치가 없는 것이구요
이런 png 파일 같은 경우에 알파 채널로 활용하는데
알파 값이 있는 부분 즉 이 영역은 알바 값이 255 구요
이 영역은 알바 값이 0 입니다
알파 값이 클수록
가장 잘 보이게 하는 것입니다 즉 매트의 하위 레이어의 위치하는
내가 보여준 레이어를 2 알파 값이 있는 부분 만 보여주게 되는 것입니다
255 를 하지는 이 밟아 값이 높은 부분에서는
제일 선명하게 완전 투명하게 보이구요
알파 값이 떨어지면 떨어질수록 불투명하게 보이고 알파 값이 0인 경우에는
아예 보이지가 않게 됩니다
이것이 알파 매트에 개념이 되겠고
두번째로 루마 매트는 아까 말씀드린대로 기본적으로 이미지 색상
그중에서도 밝기 증명도 를 이용한다.고 말씀을 드렸는데
흰색인 부분이 화면에 보여지고
검은색인 부분은 보이지가 않습니다
물론 중간 단계는 반투명하게 보여 지겠죠
즉 쉽게 말씀드려서 jpg 파일은
알파 채널을 가지고 있지 않아요 그렇죠
어떤 영역의 가도 알바 값은 다 250 옵니다
그렇기 때문에 알파 매트 론 활용을 하지 못하지만
로마 매트 에서는
보시면 이쪽은 하얀색 이잖아요 하얀색 영역 같은 경우에는
아래에 있는 보여질 레이어를
보여주게 됩니다 그 여기는 지금 갈색에 좀 어두운 색 이기 때문에
흐릿하게 나타나게 되겠죠
이렇게 루마 메트로 서는 jpg 파일들을 활용할 수 있다 라고 쉽게 일단
말씀드릴 수 있을 것 같습니다
하지만 일반적으로 루마 매트를 효과를 제대로 보기 위해서는
명도가 극명하게 대비되는 즉 검은색과 흰색이 극명하게 대비된 그런 매트
소수를 쓰시는게 가장 유리할 것입니다
그래서 정리해서 말씀드리면 발파 깝 쓸 가지는 매트가 있으면
알파 매트를 활용하면 되고 보통 png psd
같은 32비트 컬러 값 이상의 파일의 일반적으로 적용을 하구요
또한 솔리드 레이어에 마스크를 씌워서 알 박스 를 활용하는 경우도 매우
많습니다
예제에서 보여드리도록 하겠다 고 요
알파 값이 없어서 없는 매트 소수다 라고 한다.면
컬러의 명도를 이용하시면 되고 그런 경우에는 로마 매트를 활용하시면
되겠습니다
예제를 보면 이해가 훨씬 더 빠르실 거에요
우리가 새로운 컴퓨터를 하나 만들어주고
알파 매트 예제를 만들어 보도록 하겠습니다
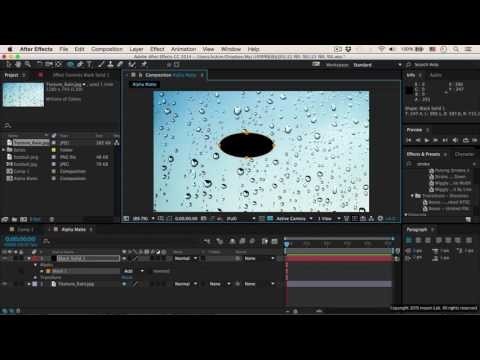
일단 우리가 보여줄 레이어를 불러오게 씁니다
빗물 모양의 텍스처를 하죠 비어
이 위에 알파 매트를 우리가 놓아 줄 건데
알파 매트는 알파 채널을 가지는 이미지도 가능하지만
우리가 솔리드 2 레이어 의 마스크를 만들어서 직접 생성할 수도 있습니다
솔리드 레이어를 커맨드 y 고 1 생성을 하구요
여기에 엘립스 툴을 이용해서
가운데 부분에 마스크를 그리도록 하겠습니다
그럼 이 솔리드 레이어가 마스크가 c 어진 부분만 보이게 되겠죠
앞에 공부한 내용으로 다 이해가 되실겁니다
이 상태에서 보면 텍스쳐의 누를 거 주고요
솔리드 만 보게 되면 이 부분은
알바 값이 이쪽을 보십시오 255 가 되겠고 밖에 벗어난 영역은
알파 값이 0이 됩니다 제가 알파 매트를 말씀드릴 때 알파 깍 c
높을수록 잘 보인다
즉 이 부분은 255 이 부분은 0 이기 때문에 이 부분만 보이게 되겠죠
그래서 특 철을 다 시켜주고
어디서 본다 그랬죠 하단에 있는 보여줄 레이어에서 건다고 있습니다
트랙 매트 한 부분이 있구요 여기에서 알파 매트를
클릭해주면 이런식으로
알타 값을 가진
나이 알파 매트 알파 값을 가진 부분만
라이 보여준 레이어에서 보여지게 된다 라는 것 이것이 알파 매티 가장
기본적인 예제 라고 할 수 있겠습니다
두번째로
이번에는
로마 매트를 만들어 보도록 하겠습니다
다시 소스를 가져 오구요 보여줄 에 이어 입니다
이번에는 로마 매트를
우리가 솔리드 레이어와 쉐이프 레이어를 이용해서 만들어 보겠습니다
솔리드 레이어를 이번에는 흰색으로 만들어 보구요
쉐이프 레이어를
아시다시피 솔리드 레이어를 잡은 상태에서 바로 하게 되면 마스크가 되고
뛰어 준 상태에서 검은색의
또 다른 쉐이프 레이어를 하나 생성했습니다
이 소리들의 이유와 쉐이프 레이어를 클릭한 포즈를 주겠습니다
그리고 컴 퍼즐을 하게 되면
책 처인 오늘 거 보면
2 프리 콤 포즈 된 영역은
보시다시피
압박 갑시다 같습니다 즉 알파 채널을 가지지 않는다는 얘기입니다
그러므로 로마 매트를 허리에 적절한 매트가 되겠죠
그래서 졸다 시켜주고
하단의 보여줄 레이어에서 우리가 로마 매트를 걸게 되면 어떤 부분이
보여야 될까요
로마 매트를 걸 경우에는 밝은 부분 즉 신 색 부분만 보이게 됩니다
그렇기 때문에 걸어주면
외각 쪽이 가운데 간 보이고 바퀴 보이는 효과를
결과를 우리가 볼 수가 있습니다
여기서 한 가지 유념 하셔야 될 것은
알파 매트는 로마 매트는 하위 레이어 에서
매트를 걸어 주는 순간 상의 매트는 바로 이렇게 눈이 꺼지게 된다는 거
알파 매트 도 마찬가지 로마 멘트도 마찬가지입니다
그리고 또 한가지 눈여겨 보실 내용은
이렇게 매트와 보여줄 에 이어 가 있는데
매트의 경우에는 까만 바탕에 가운데 흰색 동그라미 아이콘
보여질 레이어는
체크무늬 바탕 위 검은 색 동그라미 아이콘 을 가지게 된다
로마 멘트도 마찬가지입니다 이런 아이콘 이런 아이콘을 가지게 된다는 점을
눈여겨 보시면 좋을 것 같습니다
마지막으로 정리를 좀 해보면
마스크와 매트를 다시 한번 비교를 해보겠습니다
매트는 지금 본 바와 같이 소스를 가져다 쓰다보니까 마스크 보다 손은 덜
갑니다
다만 마스크는 세부적인 변화를 주기가 용이 한 데 반해서 매트는 크게
힘든 점이 있습니다
즉 좀 자유도가 떨어져 보이는 면이 있는데 마스크가 레이어의 종속되는
개념인데 반해서
매트는 단독적인 레이어 형태로 나오기 때문에
매트 레이어의 다양한 변화를 줄 수 있다 라는 점으로 이를 보완할 수
있습니다
무슨 얘기인가 하면 별 도 1에 이어 이기 때문에 당연히 기본 트랜스폼
속성들 포지션 스케일 로테이션 오페 서티 등을 줄 수가 있는 것이구요
또한 마스크의 는 쐬러 수치 등의 조절이 가능 했는데
매트 에서는 대신에 여기에 블러 이펙트 같은걸 줌으로써 거의 동일한
효과를 걷을 수가 있습니다
즉 마스크 자체는 레이어의 종속되어 있기 때문에 이펙트를 넣어줄 수
없지만
매트는 독립된 레이어 이기 때문에 이펙트를 줄 수 있다 라는 차이가 있는
것입니다
그래서 마스크나 매트 중에
케이스 바이 케이스 로 편리한 것을 사용하면 되겠습니다
예를 들어 위치를 이동할 경우에 마스크 에서는 마스크 패스 를 이용해서
했지만 매트 에서는 그냥 별도 1에 이어 니까 항상 사용해왔던 트랜스폼
속성인 포지션으로 제어하면서 키프레임을 잡아 가면 됩니다.


댓글 0개
등록된 댓글이 없습니다.