모음랩 | [애프터이펙트 강좌] 42 텍스트 애니메이션 1
본문
※ 영상을 선명하게 보기 안내
- 유튜브 영상에서 오른쪽하단에 톱니바퀴를 클릭합니다.
- 팝업목록에서 "품질" 선택하세요.
- 원하는 해상도를 선택해주세요.
※ 모바일에서 Wifi가 아니라면 데이타가 소진될 수 있으니 주의바랍니다.
모음랩님의 Adobe After Effect강의 청각장애인을 위한 자막

이번 시간에는 텍스트 애니메이션에 대해서 공부해 보도록 하겠습니다
텍스트 애니메이션 우리가 지금까지 텍스트 레이어를 만들어서 그 텍스트레이어 자체를 움직이고 회전시키고 이런 것들은 이미 앞에서도 예제에서 해
본 바가 있습니다
하지만 텍스트 애니메이션 에서는 우리가 한 자 한 자 즉 철자 하나
하나의 애니메이션을 줄 수 있는 것이
텍스트 애니메이션 이 되겠습니다
일단
커플을 하나 만들어주고
우리가
텍스트 애니메이션 이라고 한글로 만들어서 한번 테스트를 해보도록
하겠습니다
말씀드렸다시피 사운드를 제외한 모든 레이어 들은 트렌스폼 이란 속성을
가지고 우리가 기본적으로는 위치 값을
여기서 이렇게 전반적으로 또는 스케일 값을
전반적으로 제어를 했었습니다
하지만 오늘 할 것은 트레스 봄니고 텍스트 가 되겠죠
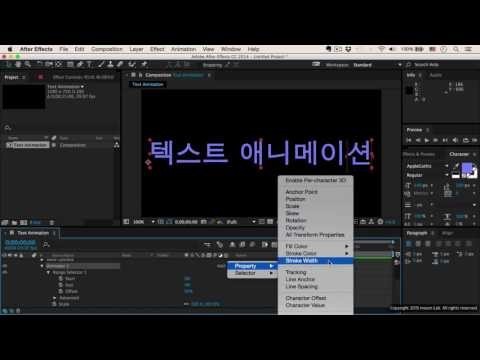
텍스트 라는 속성이 있고 이 옆에 보시면 애니메이트 라는 버튼이 있습니다
애니메이트 를 클릭해 보면 우리가 변경할 수 있는 여러가지 애니메이션들이
나오거든요
이 애니메이션 중에 일단 스케일
* 열어볼까요
지금 스케일을 추가를 하자마자 생긴 것이 애니메이터 원이라는 홀더가
생겼고 그 아래 왠지 셀렉터 원
스케일 래에 위치하게 됩니다
레이 우지 셀렉터 의 의미를 정확하게 이해 하셔야 되는데 지금 이 왼쪽에
있는 화살표
그리고 오른쪽에 있는 살펴 에 주목하지 1 필요가 있습니다
그래서 우리가 이 스케일 값을 여기서 늘려 주게 되면 이렇게 모든 철
자들이 확대되는 것을 볼 수가 있는데 이 왠지 셀렉트 원이라는 것 열어
볼게요
스타트와 & 와 오프셋 이라는 것이 있습니다
이 스타트가 바로 이 앞뒤 화살표를 내 하구요
즉 이 텍스트 레이어 의 가장 앞쪽 반대로 & 는 이 뒤쪽을 화살표 즉
이 텍스트의 가장 뒤쪽을 의미합니다
그런데 중요한 것은 이 범위를 변경해 줄 수가 있다는 것입니다 그래서
우리가 예를 들어 & 리를 그땐 가볼까요
이렇게 앞으로 옮겨지고 이 수치가 그에 따라 작아지는 것을 볼 수가
있습니다
스타트가 마찬가지죠 스타트는 여기서 변경해 볼까요
이렇게 뒤쪽으로 앞쪽으로 이동하는 것을 볼 수가 있습니다
그래서 우리가 범위를 만약에
여기까지만 이앙 까지만 잡게 되면
여기에서 적용하는 이 스케일이 라는 애니메이션은 여기에만 적용하게 따
이쪽에는 적용을 하지 않겠다
이게 텍스트 애니메이션 의 가장 기본적인 핵심입니다
스케일을 늘려 볼까요
150% 로 늘리게 되면 이렇게 왜인지 안에 있는 꽃 빤 영향을 받는
것을 알 수가 있습니다
그래서 우리가
이 영역을 택 이라는 이 첫 번째 철자의 만 우리가 가져다 놓고 이
오프셋이 란 게 있거든요
오프 셋은 이 범위 범위 의 이동을 가능하게 합니다 그래서 500 쎄씨
지금은 0이니까 여기 첨에 잡으니 0 그대로 있지만 이 검 겨 주게 되면
이렇게 이동을 하게 되는 것입니다
여기 이렇게 두 자씩 이동하는 것은 요 범위를 더 쭉 해야되서 그러거든요
예를 들어 우리가 이거를 4% 정도로 하게 되면
예 이렇게 한결 자연스럽게 한자씩 이동하는 것을 볼 수가 있을 것입니다
2 애니메이터 원에는 우리가 또 다른 방금은 스케일을 추가 해줬지만 또
다른 속성들을 추가해 줄 수가 있어요
예를 들어 우리 스큐 스큐 는 이제 기울이 이거든요 기울기 인데
수표를 추가하게 되면 확대해서 볼게요
지금 보신 드롭 애니메이터 원 아래
왠지 셀렉터를 그대로 하나가 있고 그기에 스케일 아래의
투표가 추가된 것을 볼 수가 있습니다 즉 스케일과 동일한 레벨로
이스 q 가 추가가 되는데 스킨을 원래 이렇게 두개를 같이 주가가
된다는거 참고로 알고 계시구요
그렇게 되면 e 왜인지 동일한 레이 레인지에서
오프셋을 영어로 같아 높고 에 다신 이 동일한 을 여행지에서 스케일과
스큐 를 같이 적용 해주겠다 라는 의미가 될 것입니다
스큐 를 기울이기 때문에 우리가 이 정도 5
기울기를 줘 보도록 하겠습니다 그리고 키프레임을 좋을까요
우리가 옵 3색 키프레임을 주는데
시작하는 데는 0초 에서는 퍼센트를 연고도 좀 더 낮게 해서 이렇게
변화가 없는 상태에서 시작을 하게 하고
2초 로 이동해서
옥쇄 셋을 끝에 변화가 없는 지점까지 이렇게 주도록 하겠습니다
그리고 돌려 보게 되면
이런식으로
스케일과 스큐 가 한꺼번에 먹는 것을 우리가 확인을 할 수가 있습니다
그런데 여기서 한가지 는 지금 이동을 할 때
보시다시피 요기 스페이스 영역도 이렇게 먹거든요
이 스페이스 영역은 안 먹게 하고 싶어요 그게 훨씬 더 자연스러울
것입니다
그런 경우에는 이 어드밴스 에 가서
어드밴스드 보시면 메이스 도 온 캐릭터 즉 단위 단위가 이 캐릭터
하나하나 인데 여기에서 캐릭터 익스플로 딩 스페이스 x 인가
2 스페이스 공백을 제외하고 캐릭터 1만 애니메이션을 적용 해라 라는
것입니다 이것을 하게 되면
보시면 요렇게 가다가
이쪽은 스페이스 는 지나치자 그냥 스페이스는 스킵하고 가는 것을 볼 수가
있습니다
그리고 마지막으로 우리가 하고 넘어가야 될 것은 나중에 이 텍스트
애니메이션이 복잡해 쓰잖아요
그렇게 되면 이름을 지정해 놓지 않으면 혼동이 옵니다
그래서 우리가 애니메이터 원 의 방금 두가지 속성을 적용 했잖아요 그래서
스케일 & q 라고 이름을 저어주고
그리고 다음으로 넘어가도록 하겠습니다.


댓글 0개
등록된 댓글이 없습니다.