윤인성 | 모던 웹을 위한 JavaScript + jQuery 입문 3판 4강 - 문자열 자료형
페이지 정보
- 조회
- 804
본문
※ 영상을 선명하게 보기 안내
- 유튜브 영상에서 오른쪽하단에 톱니바퀴를 클릭합니다.
- 팝업목록에서 "품질" 선택하세요.
- 원하는 해상도를 선택해주세요.
※ 모바일에서 Wifi가 아니라면 데이타가 소진될 수 있으니 주의바랍니다.
윤인성님의 javascript강의 청각장애인을 위한 자막

지금까지의 자료라는 것이 엄청나게 중요한 것이기 때문에 잘 기억해야 된다
고 잡담을 조금 했습니다어쨌거나 요런 자료를 배울 때는 반드시 두 가지를 기억을 해 주셔야
되는데요
첫번째는 자료를 어떻게 생성 하는 거 알고 두 번째는 그 자료에 어떠한
처리를 적용할 수 있는가 입니다
따라서 문자를 자료형을 알아볼 때도 문자를 자료형을 어떻게 생성 하는가와
거기에 어떠한 처리를 할 수 있는지
두 가지를 함께 알아봐야 합니다 자 그럼 일단 문자를 자료형에 대해서
알아보도록 하겠습니다
문자열 자료형의 문자열 이란 안녕하세요 라던지
아니면 헬로 월드 라던지
요렇게 우리가 일상생활에서 사용하는 모든 글자를 문자 일이라고 표현을
하게 됩니다
다만 그냥 요렇게 입력을 하면 자바스크립트 라는 프로그래밍 언어는
이녀석이 문자열 ng 인식하지 못합니다
요녀석이 문자의 림으로 인식을 하게 하려면 양쪽을 작은 따옴표 또는 큰
따옴표로 감싸줘야 합니다
요렇게 어떠한 글자를 작은 따옴표 또는 큰 따옴표로 감싸게 되면 요
두녀석 각각을 문자를 자료 형이라고 부르게 됩니다
그럼 두 가지 중에 뭘 써야 되냐 라고 생각하실 수 있는데요
두 가지를 모두 써도 됩니다 다만 일반적으로 도 자신이 소 업된 회사
또는 팀의 코딩 컨벤션 그러니까 코딩 규칙 에 맞춰서 그 요런걸 작성을
해주시면 좋겠는데요
우리 책에서는 요 위에 꺼 를 기준으로 사용하도록 하겠습니다
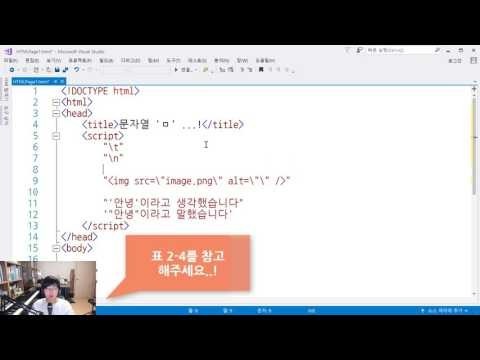
그런데 사실 요 위의 것만 쓸려 그러면 문제가 하나 있는데요 예를 들어서
안녕 이라고 생각했습니다 라는 문자를 만들고 싶다고 할 때 요 녀석의
양쪽 끝을 작은 따옴표로 둘러싸게 되면 요 앞에 있는 녀석이 문자 10이
되고
뒤에 있는 녀석이 문자열 돼서 앞에 있는 녀석이 붕 뜨게 됩니다
그래서 이러한 경우에는 예외적으로 양쪽에 큰 따옴표를 감싸서 문자를
만들도록 하겠습니다
그리고 마찬가지로 반대로도 내부의
안녕 이라고 말했습니다 라는걸 사용할 때는 양쪽 끝에 작은 따옴표를
입력을 해서 문자를 만들 수 있겠죠
사실 작은 따옴표 를 사용하는 가장 큰 이유는 우리가 일반적으로
html5 무언가를 만들 때 소수 속성을
입력을 하고 뭐 알트 속성을 입력을 하게 되는데요 이때 내부에서 큰
따옴표를 사용을 하게 됩니다
따라서 이 녀석을 그대로 갖다 붙여 쓸 때도 문자 일로 만들 수 있게
양쪽 끝을 작은따옴표 로 사용합니다
참고적으로 뭐 팀의 따라서는 요 밖에 걸을 큰따옴표 로 입력을 하고
요 내부에 있는 것을 작은따옴표 로 입력을 해서 사용하는 경우도 있습니다
다양한 경우가 있기 때문에 모든 경우를 한번 직접 생각을 해보시는 것도
좋은 공부가 될 것입니다
그리고 추가적으로 일부 팀에서는 우린 무조건 작은따옴표 만 쓴다
아니면 무조건 우린 큰따옴표 만 쓴다 라고 할 수도 있는데요
그렇게 일괄 되게 사용하고 싶을때는 내부에서 사용하고 싶은 따옴표 앞에
역 / 를 입력을 하게 됩니다
역시 / 같은 경우에는 엔터키 왼쪽에 있는 테니까 원 표시기 우정
어 참고적으로 제 키보드가 한국어 키보드가 아니라 일본어 키보드 라서
엔터 표시 옆에 있는데 그 한국 키보드 에서는 어떻게 돼 있는지 잘
모르겠네요
어쨌거나 백스페이스 왼쪽이나 엔터 왼쪽에 있는 원 표시 기호를 입력을
하시면 요 역술 4시 기호가 입력의 됩니다
어쨌거나 문자열 내부에서 역 / 를 사용하게되면 역술 4시 와 역시
슬래시 바로 뒤에 있는 문자를 하나의 문자로 생각을 해서 특수 처리를
수행하게 됩니다
따라서 원래 문자열은 이렇게 큰 따옴표로 감싸고 큰 따옴표로 짜르 게
되는데요
역술 4시 따옴표를 쓰시게 되면 이 녀석을 그냥 내부에서 사용할 수 있는
따옴표 로 인식을 하게 됩니다
따라서 이 방법을 사용하시면 큰 따옴표 만 입력해서 도 프로그램을
작성하실 수 있습니다
이처럼 역 / 들 입력을 하고 뒤에 글자 하나를 입력하는 요 전체를
합쳐서 우리가 이스케이프 문자를 고 부르게 됩니다
이스케이프 문자 이는 굉장히 다양한 종류가 있는데요
대충 36페이지 표 2 다시 사회에 있는 5가지 정도만 기억을 해 주시면
좋겠습니다
첫번째는
역술 4시 치태 비구 0 역술 에시엔
갱 그리고 역시 / 작은따옴표 여 역시 래시 큰따옴표 그리고 역술 내실을
입력하기 위한 역설 4시 역술 듯이 그리고 5개 정도만 기억을 해 주시면
좋겠습니다
그럼 간단하게 사용해 보도록 하겠는데요 멀티를 입력을 하고 내부 에다가
동해물과 백두산이 마르고 닳도록 이라는 문자를 입력해 보도록 하겠습니다
그리고 한번더 내부의 갱이 들어가기 입력을 해 보게 있구요
한번은 음 내부의 캡이 들어가게 입력을 해 보도록 하겠습니다
어쨌거나 저장을 하고 컨트롤 쉬프트
w 를 눌러주시면 아래쪽에 있는 크롬에서 실행이 됩니다
자 실행 결과를 보시면 첫번째 출력 동해물과 백두산이 마르고 닳도록 이
한줄의 출력이 되구요
역세 cn 으로 되어있는 이스케이프 문자가 들어간 것은 묘역 슬래시 애니
들어간 부분에서 갱이 일어나는 모습을 볼 수 있습니다
이어서 탭을 넣은 부분엔 뭔가 이상한 기회가 되어 있는데요
책의 언급했던 것처럼 일부 웹브라우저에서 는 경고창 의 탭이 인식되지
않을 수 있습니다
예를 들어서 다른 마이크로소프트의 엣지 라는 웹브라우저에서 보게 되면
동해물과 백두산이 마르고 닳도록 나오고 갱 된거 나오고
그리고 탭이 들어 간 것까지 나오게 됩니다
하지만 크롬에서는 경고창 에서는 탭이 출력되지 않기 때문에 주의를 해
주시면 되겠습니다
하지만 물론 그렇다고 탭이 굉장히 안 쓰이는 것은 아닌데요
저번에 콘솔창에 출력하는 것을 받자 점
그래서 콘솔 창을 사용하시게 되면 예를 들어서
이름 나이 지역 같은거 를 쉽게 출력을 할 수 있게 됩니다
예를 들어서 벤 인성 20 터서 쌀
서울 강 속 저희집 강아지 이름은 구름 이고 나이는 3 사리고 서울
강서구에 사니까 이렇게 입력을 하고 실행을 해보시면 경고창 세계 딱딱
출력이 되고
fcb 를 눌러서 콘솔 창을 확인 해 보셨을 때 탭이 먹어서 쉽게 볼 수
있게 출력되는 모습을 확인할 수 있습니다
그러면 문자열 생성과 관련된 내용을 간단하게 알아보았는데요
다시한번 정리를 하면 작은 따옴표 또는 큰 따옴표로 생성을 한다.고만
기억을 해 주시고 내부에는 이스케이프 문자 라는 것을 사용할 수 있다라고
기억을 해 주시면 좋겠습니다 그러면 이렇게 만들어진 문자 열에는 어떠한
처리를 적용할 수 있느냐도 가장 중요한 포인트 되겠는데요
문자 이런 굉장히 많은 처리를 할 수 있어요 동해 물을 전부 머서 예물로
바꾼다 던지 아니면 마르고 닳도록 이라는 요 띄어쓰기를 붙인다 던지 하는
모든 처리가 가능 한데요
요러한 그 복잡한 처리는 이후에 알아보도록 하고
자바스크립트가 제공하는 가장 기본적인 문자 일 처 리 인 문자열 연결
연산에 대해서 알아보도록 하겠습니다
문자열 연결 연산은 굉장히 간단한데요
안녕과 하세요 라는 문자열이 하나씩 있을 때 요 가운데 덧셈 기호를
사용하면 요 문자열 2개가 연결이 됩니다
간단하게 요걸 출력해 보도록 할게요 저장을 하고 실행을 해주시면 안녕하지
5 라는 메시지가 출력되는 모습을 확인할 수 있습니다
어쩌고 하는 그래서 문자열의 는 문자열 연결 처리를 할 수 있다라고
지역을 해주시면 좋겠습니다
그럼 오늘 강의는 여기까지 되겠구요 다음 강의에서 뵙도록 하겠습니다
감사합니다.


댓글 0개
등록된 댓글이 없습니다.