윤인성 | 모던 웹을 위한 JavaScript + jQuery 입문 3판 20강 - 배열 기본
페이지 정보
- 조회
- 730
본문
※ 영상을 선명하게 보기 안내
- 유튜브 영상에서 오른쪽하단에 톱니바퀴를 클릭합니다.
- 팝업목록에서 "품질" 선택하세요.
- 원하는 해상도를 선택해주세요.
※ 모바일에서 Wifi가 아니라면 데이타가 소진될 수 있으니 주의바랍니다.
윤인성님의 javascript강의 청각장애인을 위한 자막

안녕하세요 모던 웹을 위한 자바스크립트 제이쿼리 입문 3탄 20 강력
있구요이번 강의 부터는 사장이 있는 반복문 에 대해서 나가보도록 하겠습니다
일단 반복을 시킨다는 것은 반복 의 대상이 있어야 될 텐데요
당연히 이 장에서 배웠던 데이터가 반복 의 대상이 됩니다
어쨌거나 자바스크립트에서 는 대부분의 프로그래밍 언어에서는 그러한 반복을
할 때 쉽게 사용할 수 있게 반복과 관련된 자료형을 따로 지원을 해주는
데요 그 자료형의 바로 페어리 고
오늘은 98 페이지에 있는 4.2 절 배열 부터 나가보도록 하겠습니다
일단 이전에 자바스크립트 되는 문자열 숫자 풀 함수 객체 언 디파인 드
라 는 6개의 자룡 있더라고 했었는데요
베 어른이 중에 개체 에 속하는 자료입니다
뭐 이건 자바스크립트에서 만 허용 되는 거기 때문에 다른 프로그래밍
언어에서 도 페어리 객체 이건 하진 않습니다
어쨌거나 배열을 만드는 방법부터 알아볼텐데요 굉장히 간단해요
요 네모난 괄호 를 사용해서 대괄호 를 사용하고 내부의 다가 자료들을
쉼표로 9분해서 입력해 주시면 됩니다
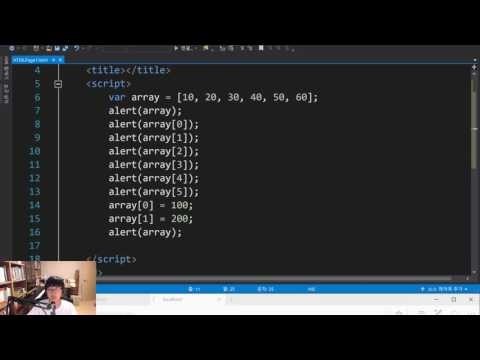
지금 화면처럼 배열을 만들게 되면 내부의 요소가 1 개 2 개 3 개 4
개 5 6
6개가 있는 배열이 만들어지게 됩니다 이 내부에 있는 것들을 요소 라고
부르고 영어로는 엘리멘트 라고 부르게 되고요
가장 앞에 있는 녀석을 0번째 라고 부르게 됩니다
우리가 0부터 시작하는 방법을 제로 인덱스 라고 부르게 되는데요
0번째 1번째 2번째 3번째 4번째 5번째 가 됩니다
따라서 6개의 요소가 있을 경우 가장 마지막 요소는 육지 아니라 6에서
이를 뺀 5가 된다는 것을 주의해 주시면 좋겠습니다
그리고 이때 0번째 1번째 2번째 3번째 4번째 5번째 라는 것을 인덱스
라고 부르게 됩니다
그래서 총 두 가지 용어를 배웠었는데 요
하나는 배열에 있는 각각 이 요소는 엘리멘트 요소 라고 부른다고 두
번째는 그 순서는 인덱스 라고 부름 가 되겠습니다
두가지 모두 정말 많이 사용되는 용어 이기 때문에 확실하게 기억을 해
주시면 좋겠습니다
어쨌거나 이렇게 만들어진 배열은 역시나 마찬가지로
변수에 넣어서 활용할 수 있습니다 배열은 영어로 어레이 라고 붙기 때문에
어레이 라는 변수에 넣어 보도록 하겠 고요
기본적으로 다른 것과 마찬가지로 간단하게 어레이 자체를 곧바로 출력할
수도 있으며
어레이 뒤에 숫자를 하나하나 입력을 해서 이 숫자가 바로 인덱스가 되겠죠
0번째 부터 1번째 2번째 3번째 4번째 5번째 까지 출력을 할 수도
있게 됩니다
이렇게 내부에 있는 값을 본
는 것을 내부에 있는 값을 관해서 출력하는 이 형태를 우리는 참 좋아한다.
라고 부르게 되는데요
뭐 다른 말로는 개 탄다 그러니까 낸다 라고 부르게 되는데 이외의 값을
3탄은 값을 넣는 경우도 있습니다
그럴때는 그냥 어레이 에 0번째 10 을 넣는 다든지
어레이 에 첫 번째 20 을 넣는다 던지 의 형태로 사용을 해주시면
좋겠습니다
뭐 이런 변화가 없을 테니까 백과 200 을 넣어 보도록 하겠습니다
어쨌거나 그리고 다시한번 출력 저장을 하고 실행해 보도록 하겠습니다
뭐 첫 번째 출력은 배열 전체가 출력이 될 거고 두 번째부터
요 출력까지 는 0 번째 요소 부터 다섯번째 요소까지 차례를 출력을 할
것이고 마지막 출력은 백과 200 으로 바뀐 그런 결과가 출력될 것입니다
저장 하 라고 실행해서 결과를 확인해 보겠습니다
일단 첫번째 출력의 는 배열이 그대로 나오게 되구요
두번째부터는 10 20 30 40 50 60 이 나오게 되고 그 다음에
0번째 요소와 1번째 요소를 백과 200으로 바꿨죠 그래서
100 200 30 40 50 60 이라는 배열이 출력되는 모습을 확인할
수 있습니다
어쨌거나 다른 프로그래밍 언어 같은 경우에는 요 배열의 요소를 자룡
하나로 통일해야 되는 경우가 많습니다
c 라던지 10 뿔뿔이 라든지 뭐 잡아라 던지는 배열을 사용할 때는
내부의 요소를 보통 이래야 되는데요
자바스크립트 같은 경우에는 통일 할 필요없이 내부의 뭐 가나다 라던지
아니면 투르 라던지 않은 숫자 자룡 으로 배열을 만들었다 해도 중간에
문자 에리 들어가거나 구리 들어가도 전혀 상관이 없습니다
자 어쨌거나 배열 같은 경우에는 개체 인데요 객체 이는 객체 뒤에다가
점을 찍고 다양한 기능들을 활용할 수 있게 되어 물론 이와 관련된 자세한
내용은 이후에 개체를 배우면서 배우게 되지만 일단 이번 장애 내용을 함께
진행하기 위해서 몇가지 배워보도록 하겠습니다
일단 점을 찍고 랭스 라는 속성을 보시게 되면 일행 스 라는 속성은
배열에 지를 나타내는 속성입니다
따라서 이렇게 얼얼 투로 어레이 점 냉수를 출력을 하게 되면 이어 레이의
길이 1개 2개 3개 4개 5개 6개 총 6 을 출력을 하게 됩니다
간단한 내용이기 때문에 이후에 결과를 확인해 볼 텐데요
참고적으로 인덱스는 최대가 전체 - 일이라고 생각을 해서 일행 스도 전체
- 일로 생각하시는 분들이 있는데 절대로 5가 아니라 이 개수가 그대로
나오는 것이기 때문에 주의해 주시기 바랍니다
그래서 이거를 조합을 해서
la 점 렝스 - 이를 출력을 하게 되면 마지막 번째 요소를 출력할 수
있습니다
어쨌거나 어레이 점 냉수와 관련된 자주 사용되는 내용이기 때문에 꼭
기억을 해주시면 좋겠구요
뭐 추가적으로 몸 어레이 점프 c 라는 기능을 사용하게 되면 배열에
요소를 추가할 수도 있습니다
마지막 뒷부분에 푸쉬 되는걸 우리가 푸시 라고 부르게 되는데요 푸쉬로
70 80 을 넣게 되면 이 배열 뒷부분에 7 10과 82 추가되는
형태가 됩니다
어쨌거나 난 요렇게 배워 듀티 의 요소를 추가하는 방법도 있구요
자바스크립트는 굉장히 특이하게
u 범위를 넘어가는 값을 지정을 해도 전혀 상관이 없게 됩니다
현재 배열의 요소 위치에 다가
뭐 예를 들어서 92 라고 넣게 되면 10 가나다 트로 40 50 60
뒤에 70 가 82 추가 된 이후에 그 뒤에 92 들어가게 됩니다
사실 요 마지막 걸을 처음 보게 되면 뒤 게 벙 찌게 되는데요
조금 자세하게 살펴 보시면 이해할 수 있을 것이라고 생각을 합니다
어쨌거나 이렇게 하고
어레이를 출력을 해 보도록 하겠습니다 저장을 하고 실행을 해보면 처음에
배열에 길이인 6을 출력을 하게 되고 그 다음에 랭스 - 1번째 요소를
출력한 이까 마지막 번째 있는 60을 출력을 하게 되고 이 여성 70
80 90 b 추가되서 뒤에 70 80 90 이 들어간 상태로 배열이
출력되게 됩니다
그리고 체제는 사실 이후에 다루기로 되어 있는데 배열의 요소를
제거하는 방법도 있습니다 어레이 점
스플 라이스 를 사용해서 스플라이스 를 보시게 되면
스타트 위치와 딜리트 카운트를 적게 되는데요
스타트 위치를 예를 들어서 일을 적게 되고 일부터 1개를 지우겠다고 적게
되면 첫 번째 위치부터 한 개의 요소를 제거 하게 됩니다
당연히 0부터 시작하기 때문에 현재 화면에서 가 나다 라는 요소를 제거를
하게 됩니다
저장을 하고 뭐 요 위에 건 잠시 찌우고 실행해 보도록 할게요
실행하면 십 트로 40 50 60 이 출력이 되서 가 나다 라는 부분이
제거 되어 있는 것을 확인할 수 있습니다
사실 다른 프로그래밍 언어는 배열의 요소를 제거할 때 어레이 점 리 무브
라던지 하는 조금 확실한 이름을 사용하는데 m
자바스크립트는 스플라이스 라는 약간 애매한 이름이죠
자르다 라는 이름이 라서 저도 가끔 까먹게 돼 섬 구글 크롬 해서 그
주소창에 다감 구글 검색의 에
자바스크립트 어레이 엘리멘트리 무브 라고 치는 경우가 있어요 그래서
지금까지 설명한 내용들이 갑자기 너무 많아져 가지고 머리에 잘 기억이
나지 않아도 사실 큰 문제는 없습니다
다만 배열에 는 어떠한 기능이 있다라는 것을 확실하게 기억을 해 주시면
좋겠습니다
어쨌거나 오늘 내용을 정리를 하게 되면 배열에 는
유하나 하나의 값을 요소 라고 부르게 되고 이 하나하나 값에 위치를
인덱스 라고 부른다
그리고 첫 번째로 기억을 해주시면 좋겠구요 배열에서 값을 꺼낼 때는
베어링 이름 뒤에
대괄호 를 쓰고 내부의 인덱스를 넣어서 값을 뽑거나 넣을 수 있다
배열에 값을 넣을 때는 2c 메서드를 사용한다.
배열에서 요소를 제거할 때는 스플라이스 에 메소드를 사용할 수 있다
뭐 요런 정도 기억을 해 주시면 되겠습니다 뭐 배열도 문자의 라고 굉장히
비슷한 되요 예를 들어서 가 나 다 라 마 바 라고 쓰게 되면 요 배여
문자열의 뭐 스트링 이라고 이름을 바꿀 게요
뉴 스트링에 0 번째 요소 1번째 호소 2번째 요소를
출력을 하거나 아니면 0 번째 요소를
다른 문자로 바꿀 수도 있습니다 그리고 스트링 뒤에다 점을 찍고 랭스 를
사용하게되면
요 문자의 랜 길이 또 출력할 수 있으니 요것도 기억을 해 주시면
좋겠습니다
어쨌거나 배열 같은 경우에는 저도 처음 프로그래밍을 공부할 때 m
공부하고 와서 언어 배열 선언 한 번 배웠으면 배열 한번 선언해 빨아
그러는데
무슨 괄호를 썼는지 자체가 지역이 잘 안 나더라고요
요런 괄호를 썼나 아니면은 요런 괄호를 썼나
요런 가루를 썬 나를 처음에 기억을 잘 못해 가지곤 써코니 났던 적이
있는데요
처음 배열을 배우시면 그런 경우가 많을 거예요 그래서 자주 사용을
해보시면 좋겠습니다
요번 강의 부터 우리가 반복문을 다루기 때문에 요 배열을 다룰 기회가
굉장히 많을 거 거든요 그래서 코드를 함께 입력을 해 보시면서 진행을
해주시면 좋겠습니다
어쨌건 오늘 강의는 여기까지 되겠고요 다음 강의에서 뵙도록 하겠습니다
감사합니다.


댓글 0개
등록된 댓글이 없습니다.