워드프레스강좌 | 제11강 워드프레스 위젯 만들기 1.3편
본문
※ 영상을 선명하게 보기 안내
- 유튜브 영상에서 오른쪽하단에 톱니바퀴를 클릭합니다.
- 팝업목록에서 "품질" 선택하세요.
- 원하는 해상도를 선택해주세요.
※ 모바일에서 Wifi가 아니라면 데이타가 소진될 수 있으니 주의바랍니다.
워드프레스강좌님의 워드프레스강의 청각장애인을 위한 자막

문제 펌 펑션 을 작성해 보도록 하겠습니다
어둠이 페이지 위 제 써서 간단하게 타이틀과 텍스트를 입력 받을 수 있는봄입니다
분량이 약간 긴 관계로 미리 작성해 뒀던 코드를 복사해서 사용 하도록
하겠습니다
땀은 업데이트 방식인데 업데이트 방제는 새로운 입력받은 인스턴스 값을
장손이 유탄 해주시면 됩니다
마지막으로 의자 평시에는 단순히 타이틀과 텍스트 박스의 내용을 출력해
주도록 작성하시면 됩니다
깍 부분 부분에 대한 상세한 내용은 제가 주석을 달아 놓은 소스를 링크해
두었습니다
동영상 알의 다운로드 하실 수 있는 링크가 있으니까 필요하신 분들은
받아보실 수 있습니다
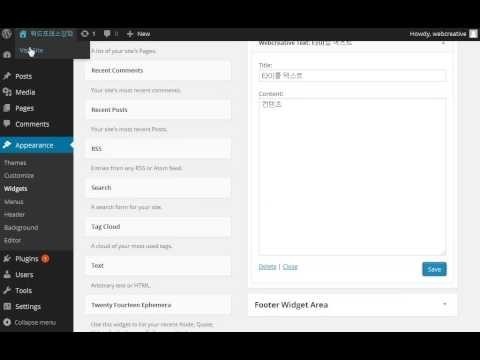
이제 저장을 한 뒤 워드프레스 어둠이 폐지 로거 보도록 하겠습니다
아까 저희가 추가했던 왜 크레이티브 텍스트 위젯 을 보시면
타이트 가 콘텐츠 폼이
예쁘게 생성된 것을 보실 수가 있습니다
타이틀에 타이틀 텍스트 컨텐츠의 컨텐츠라고 입력해 보도록 하겠습니다
저장 해 주시고
프런트 엔드 페이지에서 확인해 보도록 하겠습니다
우측 하단에 잘 출력된 것을 보실 수가 있습니다
우리가 만든 위젯이 잘 나오긴 하는데 한가지 아쉬운 시죠
처음 말씀드린 대로 x 사이즈 와 색깔을 바꿔 보도록 하겠습니다
스타일을 적용시키는 방법은 위젯의 css 파일을 인크루트 시켜주면 됩니다
가장 확실한 방법이죠 그런데 독립적인 css 파일을 만들고 싶지 않은
간단한 위젯은 방법이 또 있습니다
클래스 파일의
클래스 내의 웨이크 late css 클래스 네임을 기억하실 겁니다
08:00 소스 파일을 열어서 확인해 보도록 하겠습니다
보시면 이 부분입니다 클래스 내에 이미 왜 크레이티브 css 클래스
네임으로 되었습니다
이 클래스를 이용해서
저희가 만든 위 재 스타일을 추가해 보도록 하겠습니다
현재 활성화된 테마인 트웬티 포인트 메 쌀 점 css 파일을 수정해
보도록 하겠습니다
ss 파일의 맨 아래쪽으로 가서
추가해 보도록 하겠습니다
컬러를 붉은색으로 5
폰트 사이즈를
28 로 설정하도록 하겠습니다
췌장 해주시고
프론트엔드 페이지에서 리 캐셔 보도록 하겠습니다
정상적으로 4일이 적용된 것을 보실 수가 있습니다
지금까지 위젯을 테마에서 어떻게 사용하는 지 이제 슬 어떻게 만드는지 에
대해서 알아보았습니다 오늘 관계 한번 잘 숙지 하신다면 위젯을 만들어서
웹에 적용 한다.든가
다른 사람이 만든 위젯을 쓰고 싶은데 바꾸고 싶은 부분이 있을 때 충분히
수령 하셔서 사용하실 수 있을 것이라 생각됩니다
시청해주셔서 감사합니다 단감 되서 또 뵙도록 하겠습니다


댓글 0개
등록된 댓글이 없습니다.