워드프레스강좌 | 제7강 워드프레스 테마만들기 2편 (스타일시트 적용시키기)
본문
※ 영상을 선명하게 보기 안내
- 유튜브 영상에서 오른쪽하단에 톱니바퀴를 클릭합니다.
- 팝업목록에서 "품질" 선택하세요.
- 원하는 해상도를 선택해주세요.
※ 모바일에서 Wifi가 아니라면 데이타가 소진될 수 있으니 주의바랍니다.
워드프레스강좌님의 워드프레스강의 청각장애인을 위한 자막

안녕하세요 워드프레스 강자 일곱번째 시간입니다
저번 강좌에서 워드프레스 테마를 직접 제작해 보았습니다2번 시간에 만든 테마는 테마의 주체적인 프레임 이라고 할 수 있겠죠
대만 이름을 어떻게 전원코드 완성된 테마를 어떻게 젤리 제 하는지 보여
드렸습니다
오늘 관계에서는 만들어진 페이 만 의
워드프레스 컨텐츠를 넣어보고 워드프레스 에서 스타일 시트를 어떻게
적용시키는 지에 대해서 알아보도록 하겠습니다
문제 스타일시트 파일 sr 점 css 파일을 열어 보도록 하겠습니다
전 시간에 제가 버젼은 1.0 을 했었는데 다시 0점대 로 바꿨습니다
그래서 오늘 버전은
0.2 로 수정했습니다
자 이제 사이트가 워드프레스에 적용된 제 테스트하기 위해서 인덱스 mpc
파일의 텍스트를 입력하고 쌀 점 css 파일에서 텍스처 컬러를 바꿔
보도록 하겠습니다
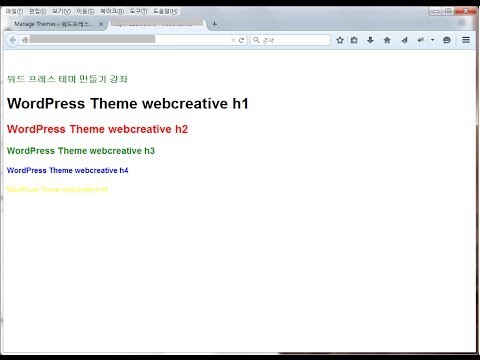
xm php 파일을 오픈해서 h1 에서 h5 까지 간단한 텍스트 를
작성해 보도록 하겠습니다
text 2 페이즈 파일을 편 하시고
수행 끝났으면 저장하시고 이제 사이트에서 변경된 내용을 확인해 보도록
하겠습니다
이제 다음으로 스타일 점 css 파일을 오픈해서
유치원에서 h5 까지 4개까지 의 색상을 지정 해 보도록 하겠습니다
뜻이 에디터로 가셔서
쌀 점 3 3 파일 을 수정하도록 하겠습니다
이제 스타일 파일을 저장 하셨으면 웹페이지에서 리 ps 해줍니다
캐셔 면서 흑인 해보도록 하겠습니다
괴상한 달리 색깔이 변하지 않습니다
스타일시트 가 적용되지 가 않네요
몇 가 css 를 한번이라도 공부하신 분들이라면 은 왜 그런지 아실겁니다
싸이 시트가 잉글루 드 되지 않았는데 어떻게 나오니까 당연히 안 나옵니다
맞습니다 그러면 우리가 늘 하던대로 헤더 점 php 파일의 스타일 시트
링크를 걸어 보도록 하겠습니다
그런데 아시다시피 헤더 점 패치 파일이 없습니다 제 그럼 이번 깨에
앱부터 젊게 트 108 까지 만들어 보도록 하겠습니다
캣아이 점 php 파일 과 부터 참 php 파일 2개 파일을
생성했습니다
이제 회사 첨 php 파일을 생성했습니다
해태 점 php 파일의 기본적인 코드를 타킹 하자면 손가락의 좀 아플 것
같아서
우드 플렉스 기본 테마인 캔디 써틴 에헷 어쩜 배치파일 일부를 복사해서
쓰도록 하겠습니다
천 라임 부터 30일 라인까지
복사를 하셔서
붙여 넣기를 하시면 됩니다
그리고 쓸데없는 주석 부분은 모두 삭제하도록 하겠습니다
자 이제 스타일시트 링크를 추가해 줍니다
처장 해주시고
자 저장 하셨으면 이제 사이트를 다시 플레이 해보도록 하겠습니다
그래서 스타일이 적용이 안됩니다
왜 그럴까요
인덱스 점 배치 파일의 헤더 긴 그가 빠졌습니다
이제 다시 한번 이 프레셔 볼까요
드디어 스타일이 적용되었습니다
자 이제 끝난 걸까요 아닙니다
워드프레스 구조 설명을 들으면서 제가 싸이 씨 점 3 스파이를 잉 클로드
시키지 않아도 된다고 말씀드렸는데
잘못 말씀드린 같은데 정확히 말씀드리면 잉 클로드 시켜서는 안됩니다
방금 보셨듯이 스타일시트 링크를 사용하는 방법은 워드프레스 에서
기술적으로는 활용되고 있으나 올바른 방법닌 것으로 규정하고 있습니다
왜냐하면 은 링크를 사용하여 잉크로 다면 워드프레스 에서 페이지에 css
가루도 되었는지 아닌지 인재 하지 못하게 됩니다
이것이 문제가 되는 이유는 플러그인에서 같은 css 파일을 인클루드 할
경우 css 파일이 페이지에 이미 그럴 때 있는지 체크할 수가 없습니다
그 결과로 플러그인에서 같은 파일을 중복해서 로드 하게 되는 불상사가
생기게 됩니다
설명이 좀 정하는데 뭐 그렇게 복잡해 하실 겁니다 그럼 결론은
워드프레스는 링크를 대신해서 wp 잉 q 스타일 이 않은 평전 을
사용하면 됩니다
그럼 간단하게 해결됩니다 앞으로 워드프레스 테마 든 플러그인이 든 개발
하시려면 무조건 이것만 사용하시면 됩니다
어떻게 사용하는지는 제가 지금부터 보여드리도록 하겠습니다
일단 헤더 파일에서 방금 추가한 링크를 삭제하도록 하겠습니다
투정 해주시고
다시 원래대로 돌아왔습니다
더 6기 인큐스 r 펑 7을 사용하기 위해서 이제 우리 테마에 커 선
펑션 을 작성해야 될 필요가 생겼습니다
일단 펑션 점 psp 파일을
생성했습니다
php 설명을 해주시고
왜 크리에이 티브 로드 스타일이라는 팡 시원을 만들어서 스타일을 요대
해보도록 하겠습니다
스타일 시트를 로딩 할 때는 더 benq 스크립트 라는
구글 사용합니다
잘 기억해 2시기 바랍니다
스타일시트 을 로드하는 택시는 3가지가 있는데
wp 잉 q 스크립트는 프론트 엔드 페이즈 스타일을 노 덜 때 상하고
어둠 이닝 q 스크립트는 어둠이 페이지에 스타일을 로드할 때 사용하고
로그인 인기 스크립트를 로그인 페이지 스타일을 로드할 때 사용합니다
통전 이름을 제외하고는 제가 만든 것과 똑같이 사용을 하시면 됩니다
이제 사이트로 가서 다시 2 플레이 해보도록 하겠습니다
정상적으로 스타일 시트가 로드 되었습니다
이제 워드프레스 기본 프레임을 갖춘 웹사이트 가 탄생했습니다
오늘 강좌 내온 겉보기에는 별 거 없는 걷지만 워드프레스 개발자
분들에게는 상당히 중요한 내용이라고 생각합니다
다음시간에 더 알찬 강제로 다시 만나 뵙도록 하겠습니다
오늘 광장시장 해주셔서 감사합니다


댓글 0개
등록된 댓글이 없습니다.